前后端交互重点Ajaxの介绍及实战
前后端交互重点Ajaxの介绍及实战
# 第一部分:JSON简介
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JSON</title>
</head>
<body>
<script>
//定义一个JSON对象
var obj = {
"class":"数据结构",
"name":66,
"student":65
};
//可读性
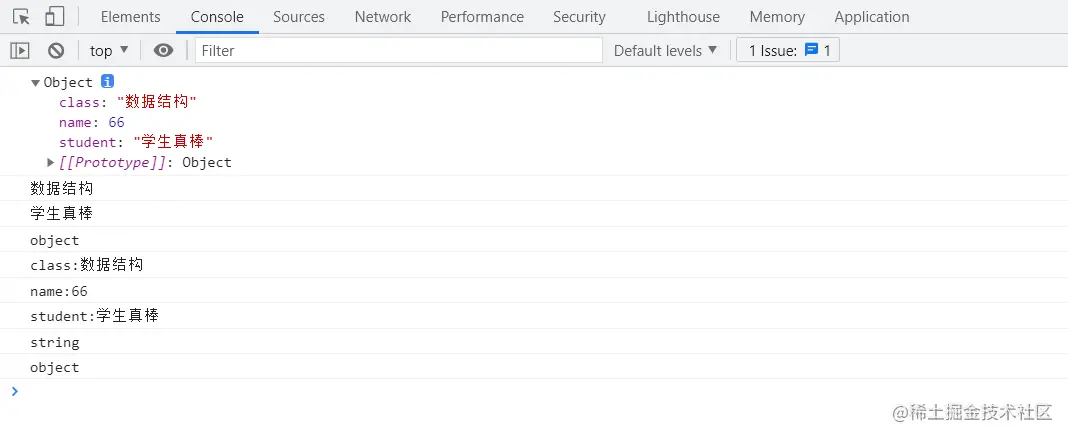
console.log(obj);
console.log(obj.class);
// 可写行
obj.student = "学生真棒";
console.log(obj.student);
console.log(typeof obj); //object 是一个json对象
// JSON遍历
for(var key in obj){
console.log(key + ":" + obj[key]);
}
// JSON对象转字符串
var obj1 = JSON.stringify(obj);
console.log(typeof obj1); //string
// 字符串转JSON对象
var obj2 = JSON.parse(obj1);
console.log(typeof obj2); //object
</script>
</body>
</html>
复制代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
# 效果展示:
# 第二部分:前后交互
# 1.此处介绍前后交互的两种方式:
# (1)利用form表单里的name属性进行前后端交互
One:
小提示: import tornado.web 查看其源码:26-38行为tornado版本的hello world,拿过来改改就好了~
# HTML代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>前后交互--form表单</title>
</head>
<body>
<form action="/" method="post">
用户名:<input type="text" placeholder="请输入用户名" name="user"><br>
密 码:<input type="text" placeholder="请输入密码" name="pwd"><br>
<input type="submit" value="提交">
</form>
</body>
</html>
复制代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
2
3
4
5
6
7
8
9
10
11
12
13
14
15
# Python代码:
import tornado.web
import tornado.ioloop
import tornado.web
class MainHandler(tornado.web.RequestHandler):
def get(self):
self.render("Ajax_form.html")
def post(self, *args, **kwargs): #此处的用post还是get取决于HTML文件中form表单的method属性(二者一样)
#通过打印在控制台进行查看,有没有成功从前端拿到信息
print(self.get_argument("user")) #.get_argument()拿到的是单个的参数,参数是form表单里name属性的属性值。
print(self.get_argument("pwd"))
self.write("提交成功!")
if __name__ == "__main__":
application = tornado.web.Application([
(r"/", MainHandler), #需要和form表单里的action一致。
])
application.listen(8888)
tornado.ioloop.IOLoop.current().start()
复制代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
拓展: 如果报错:NotImplementedError 看本文:权限问题, 评论区沟通。
# 如何实现:
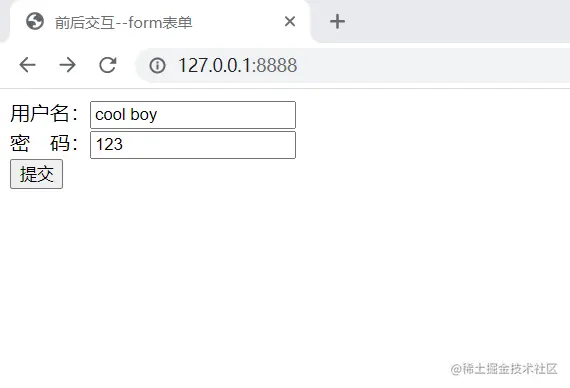
首先:运行.py文件 无报错后,运行HTML文件 然后将前端界面的地址栏改为:127.0.0.1:8888并回车 无报错即为转发成功 最后输入用户名和密码,并点击提交按钮,即可在pycharm控制台显示用户名和密码。
# 效果展示:
# (2)利用AJAX进行前后端交互
- Ajax功能? 利用form表单进行前后端交互(传统交互模式)在提交时会进行整个页面的刷新; 而利用AJAX则是进行异步加载,可以在不重载整个页面的前提下进行局部刷新。
- 什么是Ajax? 全称 Ansync JavaScript and XML,是一门异步的加载技术,局部刷新。
- Ajax怎么用? Ajax的使用分为原生和jq(Jquery)两种。原生的不咋用看,所以下面就讲下JQ的。
# (1)JQ版本的Ajax:
# python代码:
import tornado.web
import tornado.ioloop
import tornado.web
class MainHandler(tornado.web.RequestHandler):
def get(self):
self.render("ajax_jquery.html")
def post(self, *args, **kwargs):
aaa = int(self.get_argument("aa"))
bbb = int(self.get_argument("bb"))
c = aaa + bbb
# 将后台处理过后的前端的数据回显到前端
return_data = {"result":c} #将需要传输的数据构造成JSON对象
self.write(return_data) #将后台需要传递给前端的数据回显给前端
if __name__ == "__main__":
application = tornado.web.Application([
(r"/", MainHandler),
])
application.listen(8880)
tornado.ioloop.IOLoop.current().start()
复制代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
如果报上面说的报错,就加入以下代码:
# windows 系统下 tornado 使用 SelectorEventLoop
import platform
if platform.system() == "Windows":
import asyncio
asyncio.set_event_loop_policy(asyncio.WindowsSelectorEventLoopPolicy())
复制代码
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
# HTML代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Ajax_jquery</title>
</head>
<body>
<h1>AJAX + JQUERY 实现前后交互</h1>
<input type="text">+
<input type="text">=
<input type="text">
<button id="btn1">计算</button>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.js"></script> <!--要用网址引用-->
<script>
// 获取元素
var ipt = $("input");
var btn = $("#btn1");
btn.click(function () {
// 获取值
var a = ipt.eq(0).val(); //eq是获取下标对应的标签;val()是得到该标签内用户输入的值
var b = ipt.eq(1).val();
// 使用JQ里面封装好的Ajax方法将前端的数据传输给后端
$.ajax({
"type":"post", //数据传输的方式:post,get
"url":"/", //提交的路径
"data":{ //键值对形式 传输的数据(需要传输到后台的数据)
"aa":a,
"bb":b
},
// 前后端成功之后的回调函数success Ajax请求发送成功后,自动执行此函数
"success":function (data2) { //callback==服务器write的数据
x = data2["result"];
ipt.eq(2).val(x); //将回显的数据放进前端指定的位置
},
// 失败之后的回调函数
"error":function (error) {
console.log(error);
}
})
})
</script>
</body>
</html>
复制代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
粗略讲下同步异步:
同步:向服务器发送请求之后,需要等待服务器响应结束完毕,才能发送第二个请求。如果没有等待服务器响应结束就发送别的请求,会出现卡顿现象。 异步:向服务器发送请求之后,可以直接发送别的请求,它们之间没有任何干扰。可以实现局部刷新。
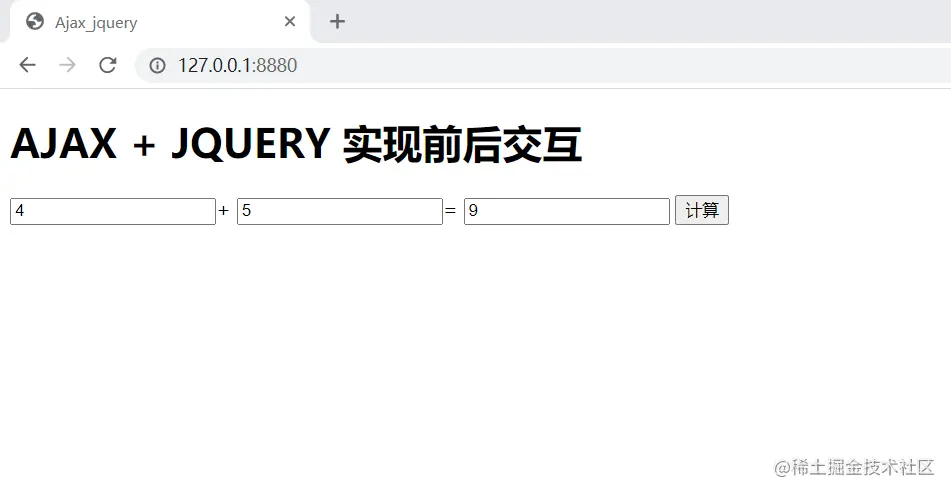
# 效果展示:
# 🔆In The End!
# 👑有关于Me
个人简介:我是一个硬件出身的计算机爱好者,喜欢program,源于热爱,乐于分享技术与所见所闻所感所得。文章涉及Python,C,单片机,HTML/CSS/JavaScript及算法,数据结构等。
从现在做起,坚持下去,一天进步一小点,不久的将来,你会感谢曾经努力的你!
认真仔细看完本文的小伙伴们,可以点赞收藏并评论出你们的读后感。并可关注本博主,在今后的日子里阅读更多技术文哦~
作者:孤寒者 链接:https://juejin.cn/post/7110356570256441381 来源:稀土掘金 著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
上次更新: 2023/04/05, 05:23:58